100koma.jpがスタートするまでの
コンテンツ設計のおはなし。
初めてのことが多かったので備忘録として。
Step
1
絵コンテを知る

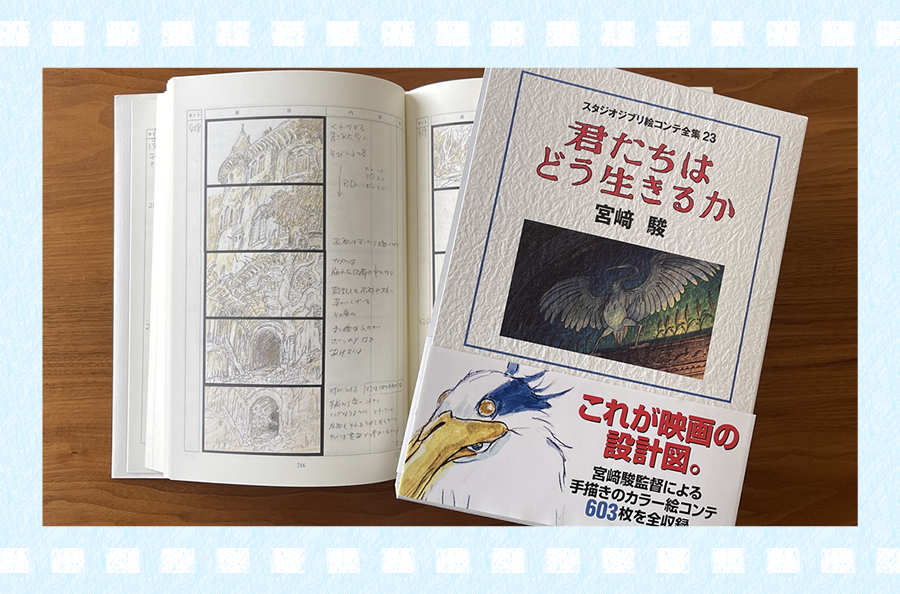
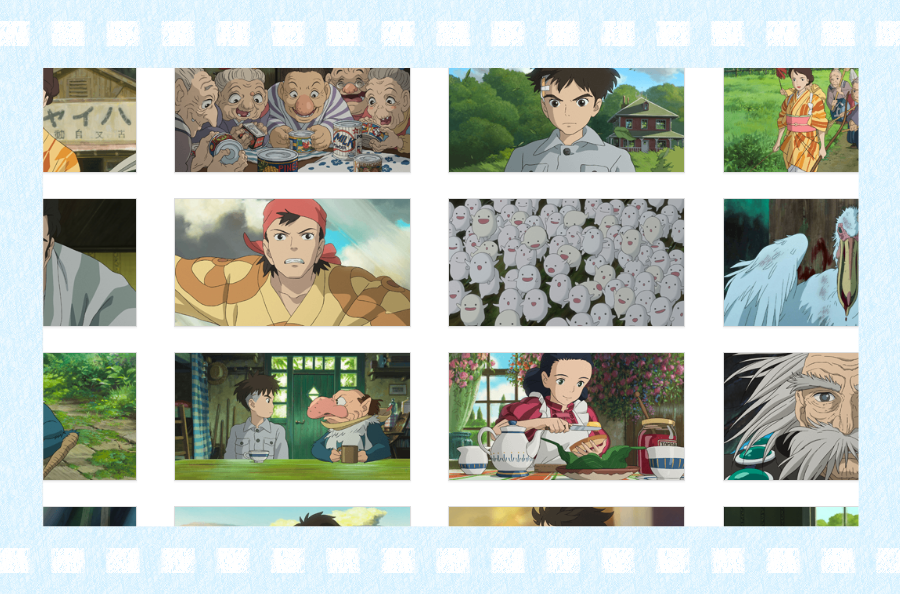
きっかけは書店で絵コンテ(宮﨑駿監督直筆の設計図)を発見したこと。それまでは知らなかったので、内容に衝撃を受け、即購入。
(設計が大好きなのです)
✓ 映画の全カットが網羅されています
✓ A~Eのパート分けなど構成が分かります
✓ 動きの指示など製作意図が分かります
Step
2
映画を観る

やはり映画を観たくなり、劇場へ。
久石譲さんのクラシックをBGMに、絵画に引き込まれるような世界感。レイトショーでじっくり鑑賞できました。
✓ 本編:124分
Step
3
企画意図・脚本を読む

絵コンテと一緒に購入していたアートブックは単なるイラスト集ではなく、情報の宝庫。特に宮﨑さんの想いを伝える熱量と時代を読む力に圧倒されました。
映画を観た後、あらすじサイトの構想を思い付き、脚本を熟読。
✓ 映画の企画意図、アフレコ台本が読めます
✓ 舞台設定、ほぼ全カットの背景画が見れます
作品を知って、
ここから設計に入っていきます。
まずは全体の構成を考えます。
Step
4
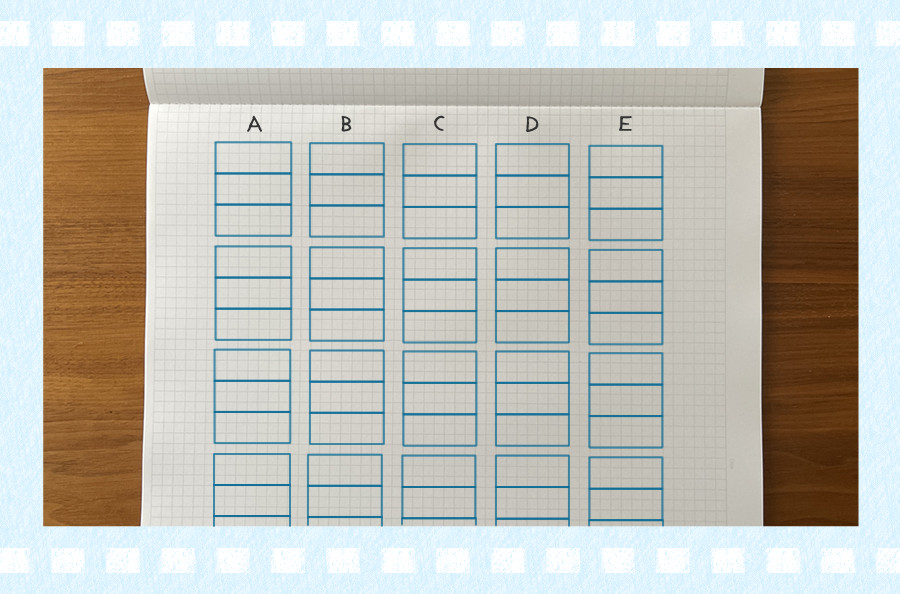
コマ割り

絵コンテによると映画は全部で1254カット。これをどこまで短くするか。
4コマ漫画を念頭に、4の倍数で12コマ×5パート=60個の枠組みに決定。
1枠を2~3枚で表現したい箇所も出てきそう。画像の上限を100枚までにしたので、サイト名は「100コマ」。
Step
5
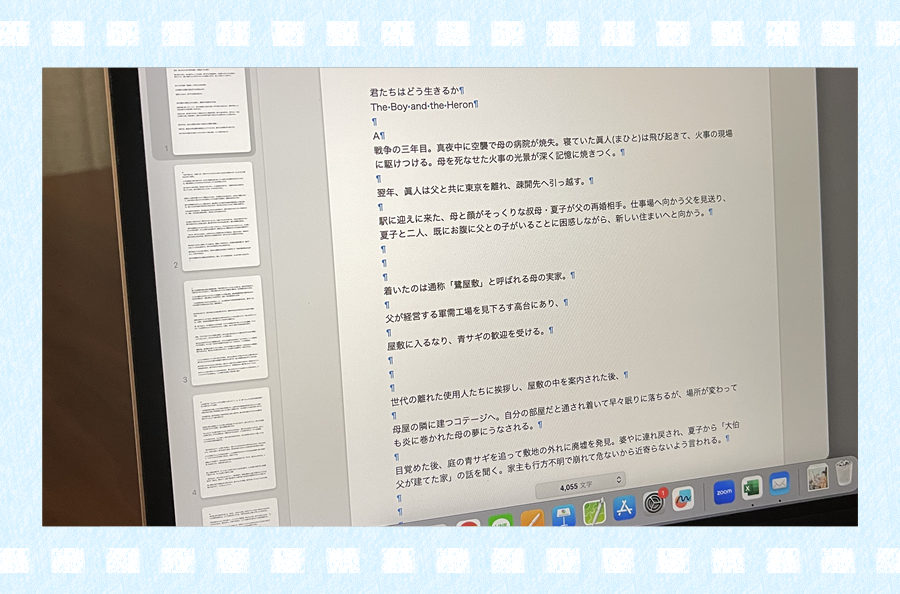
キャプション作成

Webサイトに必要な素材は画像とテキスト。
まずはテキスト素材から。
脚本を元に伝えるべきポイントを考えて、60枠分のキャプションを作成。1枠の字数はパソコンで見た時の2行分までに。
通常は設計後の作る工程に当たりますが、これがないとそもそも企画倒れで終了。
なので、ここではこれが設計図の役割を担っています。
Step
6
対象シーンを選定

次は画像。
テキストと対応する絵を描くために、対象となるシーン100枚を選定。
設計時点では金曜ロードショーがまだのため、アートブック、フィルムコミック、ネット広告から探しました。
Step
7
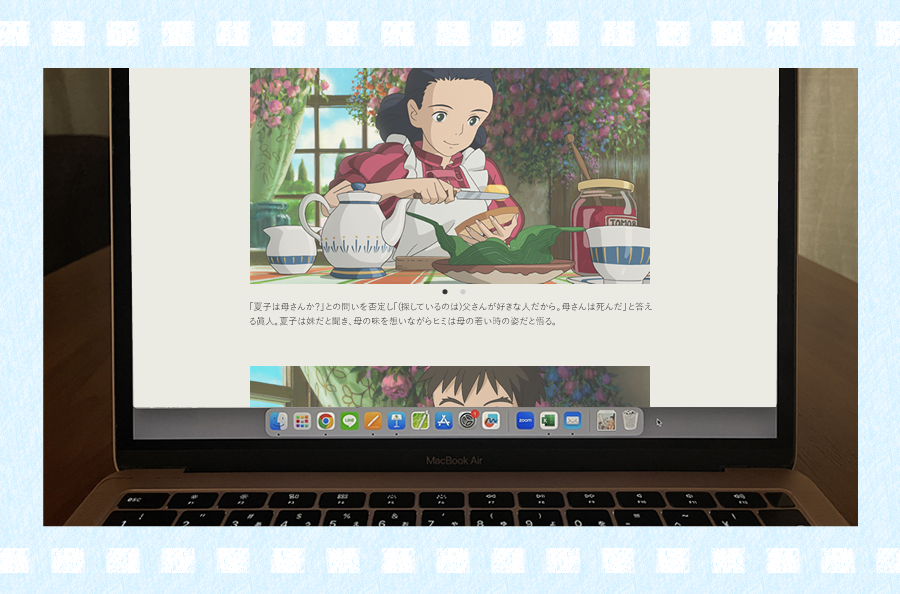
画面で確認

対象シーンの写真を並べただけの、即席のテストサイト(非公開)を制作。
読みやすさや絵柄のバランスなど、本番のWebページで見た時の状態を画面でチェックします。
絵を描いてから作り直しにならないよう、ここで完成形を確定。
これで絵が入る額縁が決まりました。
あとは中に入る絵について、
作画作業がはかどるよう準備しておきます。
Step
8
絵のテイストを決定

手描きの絵は初心者レベルのため、手近な画材で色鉛筆に。何枚か描いてみたのですが、ヘタ過ぎて中断…(汗)
教本で描き方を学び、4か月後になんとか今のテイストになりました。
Step
9
撮影方針、スケジュール

絵を描いた後の撮影をテスト。カメラや撮影の仕方など、方針を決めておきます。
撮影後の成形は、このサイトではスクリーンサイズの16:9、Instagramは一覧で番号を付けたいので正方形に。
あてもなくダラダラにならないよう、更新スケジュールも決定。
Step
10
Webサイト

ここまでで、テキスト素材、画像素材の方針が決まったので、あとはいつも通り。
(Webサイト制作が本職なのです)
改めて本番用のWebページをデザイン。
サイトをリリースした後は、絵が描けた都度、Webを更新していきます。
Ready to Go!
これでようやく、
絵を描くことだけに集中できます。
楽しみながら、日々せっせと描いてます♪